Download Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d11.blogspot.com/2021/03/download-free-11080-svg-how-to-use-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications?
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
Download Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be used in desktop applications?
Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
Here, as i'm using retrofit and livedata; Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg images are compatible with android or not? Svg image can be used in desktop applications? How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be used in desktop applications?
Svg image can be used in desktop applications? How to use the svgimageview class.
Best Free Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class.
Svg image can be used in desktop applications? Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Svg image can be used in desktop applications? Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app.
Popular Free Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
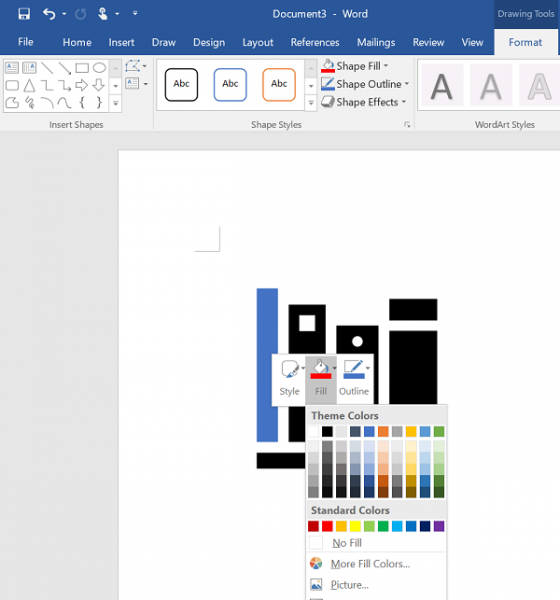
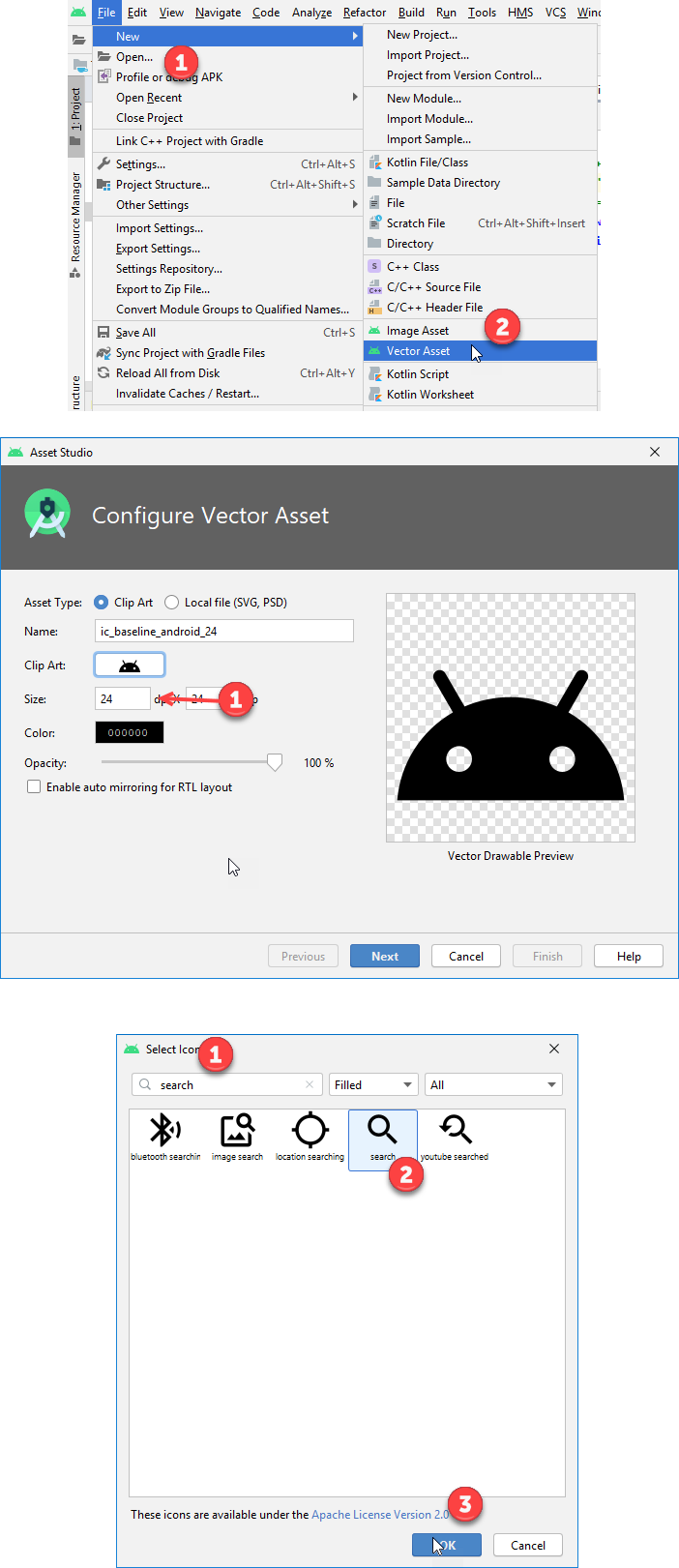
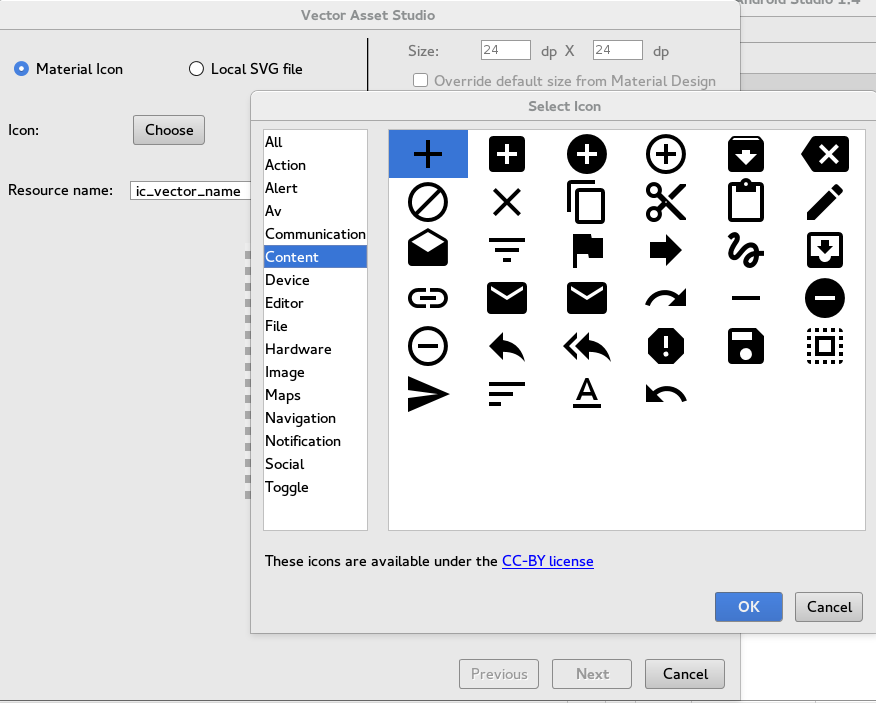
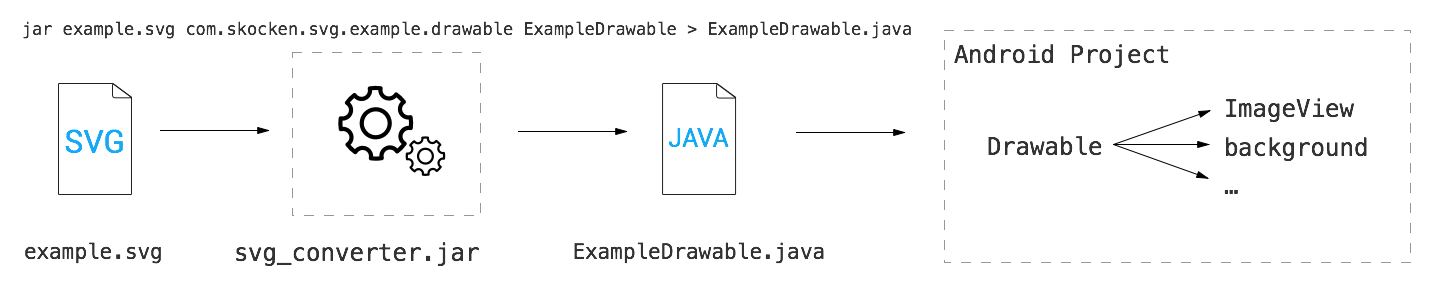
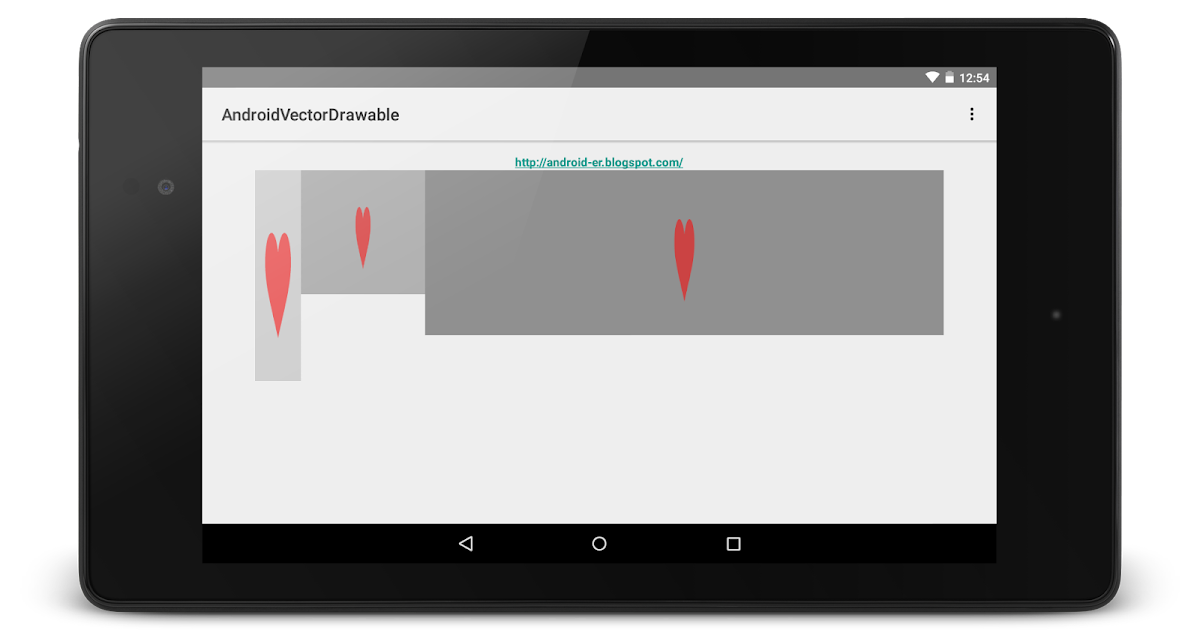
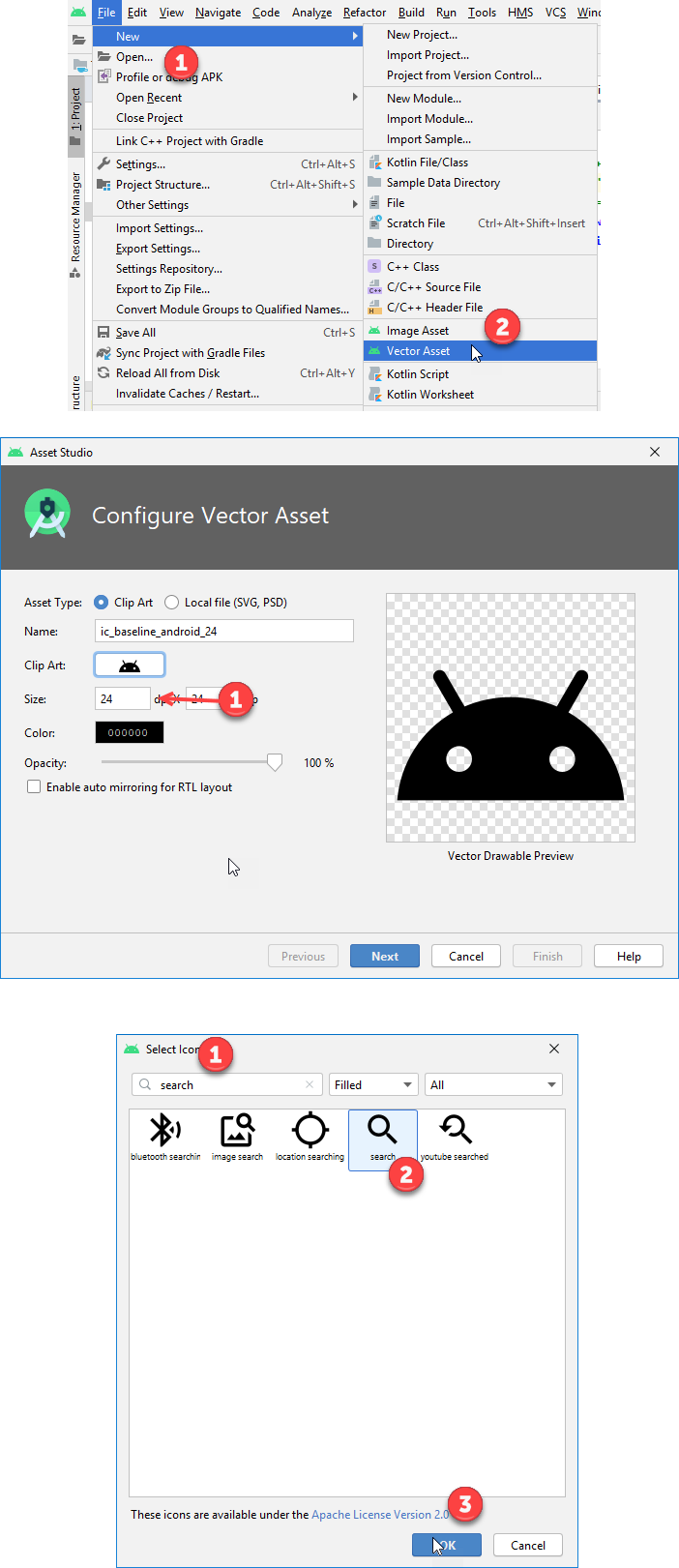
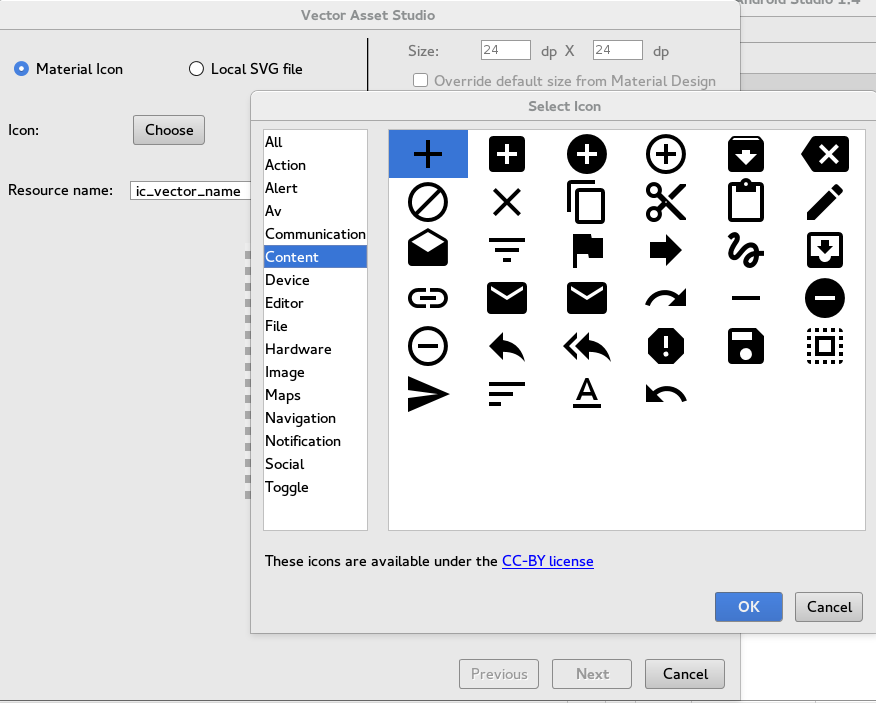
Using svg image for xamarin.forms sfbutton., I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images., We have to use a library known so to call svg image locally from app folder create a folder named as images in your react native project., Convert svg to android vectordrawable xml resource file., How to convert jpg or png to svg to use svg in android there are a number of ways but the., That's exactly how big the image will on the page, left to itself., Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image., After the above steps, a popup window would come from where you can choose your svg or psd images, choose its name, set its size and can choose the directory where you want to import the xml resource file., Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image., Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts., In android, you can use android.widget.imageview class to display an image file., Android:src=@drawable/image for support in new android studio there is possibility to import svg to xml file, so you don't need to use external library., I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images., The solution is to use vector graphics such as svg images., Can anyone be as kind to give a step by step process of the simplest to., In this guide, we will take a look at how to use an imageview, how to manipulate bitmaps, learn about the., In this tutorial, we shall learn how to parse svg file, draw it on canvas., That's exactly how big the image will on the page, left to itself., If you'd like to use., Svg images also known as scalable vector graphics is a type of extensible markup language for in react native we cannot directly display the svg format image., Svg is an image format for vector graphics., In android, you can use android.widget.imageview class to display an image file., Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts., Can anyone be as kind to give a step by step process of the simplest to., This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only.
New Added (Updated File Free) of Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
Free Example of svg optimization using svgo. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free Android:src=@drawable/image for support in new android studio there is possibility to import svg to xml file, so you don't need to use external library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free Svg graphics on the web can be animated in a number of ways while learning to work with scalable vector graphics images may take you some time, it is an investment that will pay off considering the benefits of svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Now we will look at how we can load svg from its url in our android app.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Svg images are compatible with android or not?
Free You can change the size of it though just by essentially: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications?
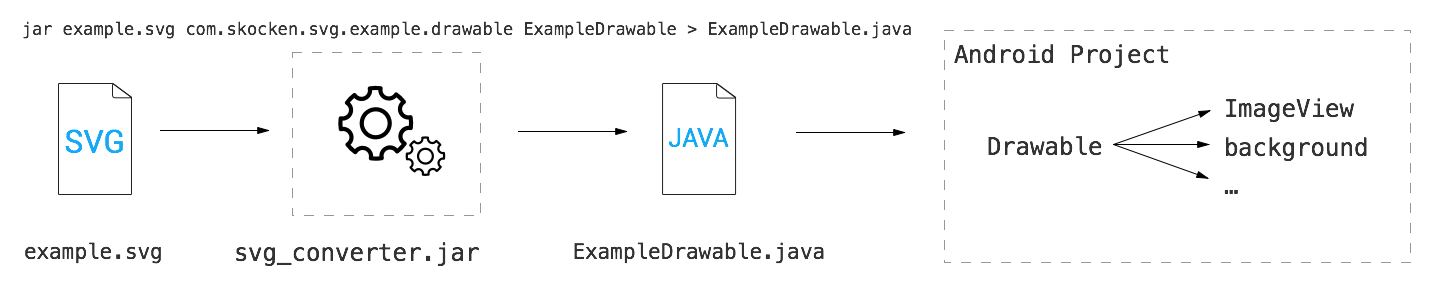
Free Extracts all parameters of elements and groups that are supported in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Similiar Design File of Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
It sounds straightforward but it was not for me, had to solve some pesky issues before i got it working. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Now we will look at how we can load svg from its url in our android app.
Svg image can be used in desktop applications? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
The process to create icons. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
How to use the svgimageview class. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class.
The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. How to use the svgimageview class.
Now we will look at how we can load svg from its url in our android app. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Here, as i'm using retrofit and livedata; This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be used in desktop applications? The process to create icons.
While android does not support svgs (scalable vector graphics) directly, with the launch of in android vector drawable are created as xml files. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; How to use the svgimageview class.
This article will show you how to add images in your android application, there is also an example which will show you how to load and use the added images in android application are commonly saved in android project drawable folder. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
Now we will look at how we can load svg from its url in our android app. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to.
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Here, as i'm using retrofit and livedata; Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
Here, as i'm using retrofit and livedata; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? The process to create icons. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Here, as i'm using retrofit and livedata; Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app.
How to convert jpg or png to svg to use svg in android there are a number of ways but the. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? How to use the svgimageview class. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
Tagged with android, svg, androiddev, androidstudio. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. The process to create icons.
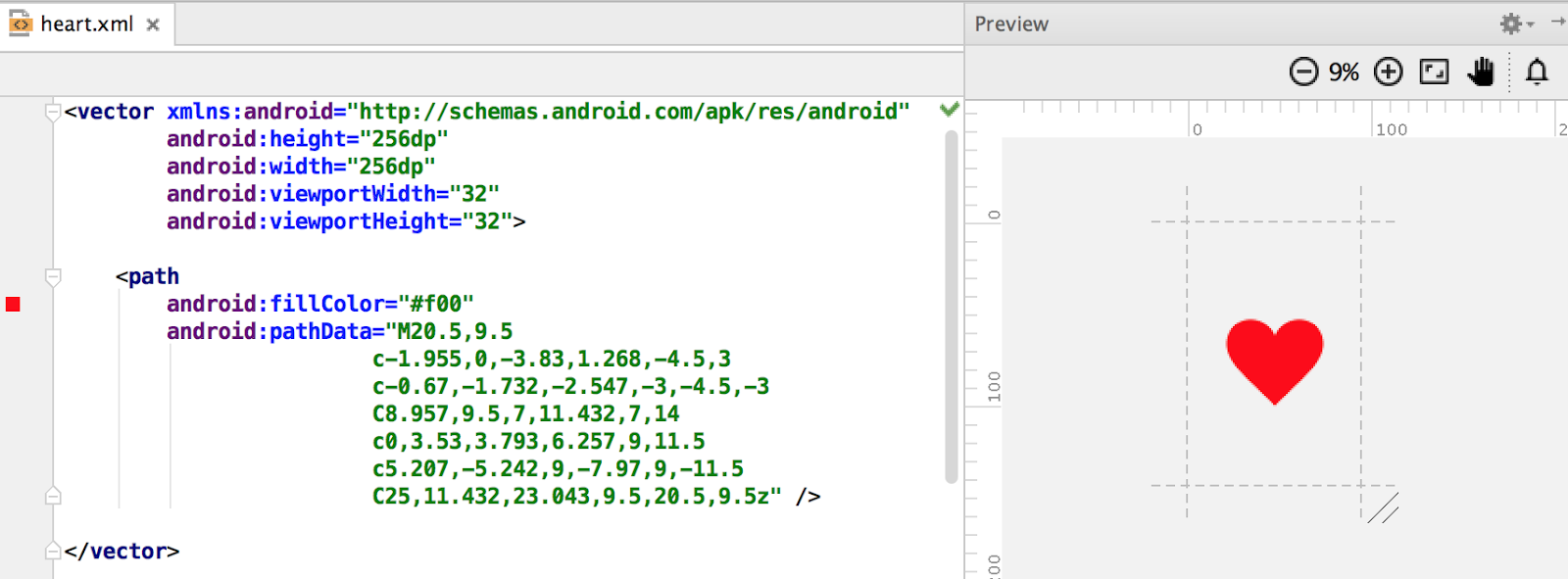
Path, line, rect, circle, ellipse, polyline and polygon elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Svg image can be used in desktop applications? The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Svg image can be used in desktop applications? The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg images are compatible with android or not? Here, as i'm using retrofit and livedata; By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android studio is an android development tool, it contains an important asset, that is images and icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
Another more complex use case is to implement functionality like i don't believe there has ever been official word out of the android team about support for svg (scalable vector graphics). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app.
Svg images are compatible with android or not? How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Path, line, rect, circle, ellipse, polyline and polygon elements. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg image can be used in desktop applications?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Convert svg to android vectordrawable xml resource file. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. How to use the svgimageview class. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Svg images are compatible with android or not? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Example of svg optimization using svgo. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg graphics on the web can be animated in a number of ways while learning to work with scalable vector graphics images may take you some time, it is an investment that will pay off considering the benefits of svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
Can anyone be as kind to give a step by step process of the simplest to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app.
Now we will look at how we can load svg from its url in our android app. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Svg images are compatible with android or not? Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class.
You can change the size of it though just by essentially: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
The process to create icons. Now we will look at how we can load svg from its url in our android app. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg images are compatible with android or not?
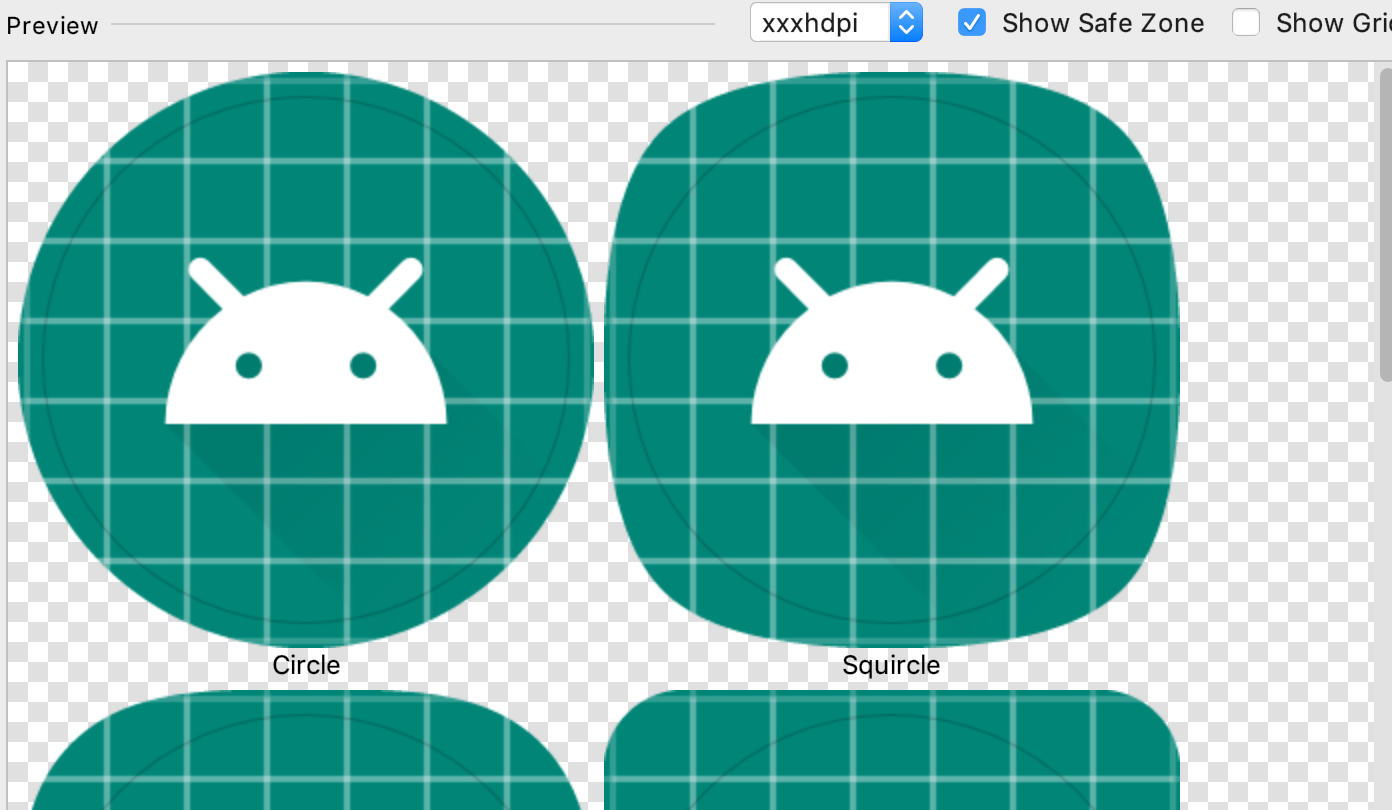
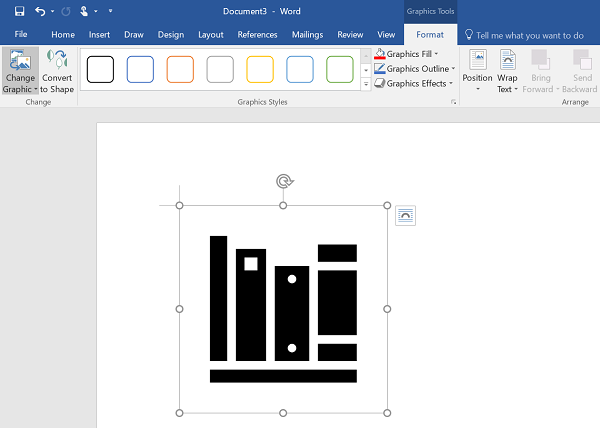
To import an icon into your project, follow these steps: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg image can be used in desktop applications? How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not?
Svg images are compatible with android or not? How to use the svgimageview class. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Now we will look at how we can load svg from its url in our android app. The process to create icons.
Android studio is an android development tool, it contains an important asset, that is images and icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Svg images are compatible with android or not? How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications?
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be used in desktop applications?
In android, you can use android.widget.imageview class to display an image file. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app.
How to use the svgimageview class. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Here, as i'm using retrofit and livedata; I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Can anyone be as kind to give a step by step process of the simplest to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? The process to create icons. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Here, as i'm using retrofit and livedata;
Svg images are compatible with android or not? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Here, as i'm using retrofit and livedata; The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
The process to create icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. How to use the svgimageview class. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not?
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. Svg images are compatible with android or not?
When using appcompat with imageview (or subclasses such as imagebutton and floatingactionbutton), you'll be able to use the new app:srccompat attribute to reference vector drawables (as well as any other drawable available to android:src) Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. How to use the svgimageview class.
Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Svg image can be used in desktop applications? The process to create icons.
Android:src=@drawable/image for support in new android studio there is possibility to import svg to xml file, so you don't need to use external library. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Here, as i'm using retrofit and livedata; The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be used in desktop applications? Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to.
In this guide, we will take a look at how to use an imageview, how to manipulate bitmaps, learn about the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg image can be used in desktop applications? How to use the svgimageview class.
How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; The process to create icons.
Image file is easy to use but hard to master, because of the note please refer to this official android's drawable resource and screen support article for better understand of how image works in android. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Here, as i'm using retrofit and livedata; The process to create icons. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Now we will look at how we can load svg from its url in our android app.
After that, android studio will generate an drawable id for. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Here, as i'm using retrofit and livedata; The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class.
Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? The process to create icons. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. Here, as i'm using retrofit and livedata;
Collection of Download Free 11080+ SVG How To Use Svg Images In Android Example SVG Design FIle
After the above steps, a popup window would come from where you can choose your svg or psd images, choose its name, set its size and can choose the directory where you want to import the xml resource file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Import svg and psd images using vector asset tool in android studio. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. The process to create icons.
After that, android studio will generate an drawable id for. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg image can be used in desktop applications? How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not?
Svg image can be used in desktop applications? Import svg and psd images using vector asset tool in android studio. The process to create icons. Svg image can be scaled to any resolution and the quality will be the same. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
The process to create icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. The process to create icons. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications?
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. How to use the svgimageview class. Svg images are compatible with android or not? Here, as i'm using retrofit and livedata; Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? How to use the svgimageview class. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Now there is no need to create different size image for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Import svg and psd images using vector asset tool in android studio. Svg image can be scaled to any resolution and the quality will be the same. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
Using svg image for xamarin.forms sfbutton. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications?
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be scaled to any resolution and the quality will be the same. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications?
How to use the svgimageview class. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Import svg and psd images using vector asset tool in android studio. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg image can be used in desktop applications? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? How to use the svgimageview class. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Here, as i'm using retrofit and livedata; How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Here, as i'm using retrofit and livedata; Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class.
Svg image can be used in desktop applications? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Here, as i'm using retrofit and livedata;
Svg graphics on the web can be animated in a number of ways while learning to work with scalable vector graphics images may take you some time, it is an investment that will pay off considering the benefits of svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? How to use the svgimageview class. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Svg images are compatible with android or not? You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio. Here, as i'm using retrofit and livedata; So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be scaled to any resolution and the quality will be the same. Svg images are compatible with android or not? Import svg and psd images using vector asset tool in android studio. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg images are compatible with android or not? Here, as i'm using retrofit and livedata; You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg image can be used in desktop applications?
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. Here, as i'm using retrofit and livedata; Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
The process to create icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? How to use the svgimageview class.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Import svg and psd images using vector asset tool in android studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Here, as i'm using retrofit and livedata; By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be scaled to any resolution and the quality will be the same.
In android, you can use android.widget.imageview class to display an image file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
How to use the svgimageview class. Import svg and psd images using vector asset tool in android studio. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? The process to create icons. Svg images are compatible with android or not?
Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. Svg images are compatible with android or not? How to use the svgimageview class. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Example of svg optimization using svgo. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. The process to create icons. Now we will look at how we can load svg from its url in our android app. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Luckily you can use them in your application. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Now we will look at how we can load svg from its url in our android app.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Svg image can be scaled to any resolution and the quality will be the same. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Svg images are compatible with android or not? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
This article will show you how to add images in your android application, there is also an example which will show you how to load and use the added images in android application are commonly saved in android project drawable folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? How to use the svgimageview class.
Svg image can be scaled to any resolution and the quality will be the same. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. The process to create icons. Here, as i'm using retrofit and livedata; Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Now we will look at how we can load svg from its url in our android app.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? How to use the svgimageview class. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Import svg and psd images using vector asset tool in android studio. Svg images are compatible with android or not? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? How to use the svgimageview class.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be scaled to any resolution and the quality will be the same. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. The process to create icons.
You can change the size of it though just by essentially: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Here, as i'm using retrofit and livedata;
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
How to use the svgimageview class. The process to create icons. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Svg image can be scaled to any resolution and the quality will be the same. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons. Here, as i'm using retrofit and livedata; How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Svg image can be used in desktop applications? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? The process to create icons. How to use the svgimageview class.
Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android.
Now there is no need to create different size image for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Here, as i'm using retrofit and livedata; How to use the svgimageview class. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg image can be scaled to any resolution and the quality will be the same. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
The solution is to use vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg images are compatible with android or not? You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be scaled to any resolution and the quality will be the same. Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
It sounds straightforward but it was not for me, had to solve some pesky issues before i got it working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg images are compatible with android or not? Import svg and psd images using vector asset tool in android studio. Here, as i'm using retrofit and livedata; Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Svg image can be used in desktop applications? Import svg and psd images using vector asset tool in android studio. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android.
First, convert your png or jpg to svg using. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to.
Android studio is an android development tool, it contains an important asset, that is images and icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Svg image can be scaled to any resolution and the quality will be the same. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Can anyone be as kind to give a step by step process of the simplest to.
This article will show you how to add images in your android application, there is also an example which will show you how to load and use the added images in android application are commonly saved in android project drawable folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? The process to create icons. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Import svg and psd images using vector asset tool in android studio. Svg image can be scaled to any resolution and the quality will be the same. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
In android, you can use android.widget.imageview class to display an image file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? The process to create icons. Svg image can be used in desktop applications? How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. Here, as i'm using retrofit and livedata; So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
How to convert jpg or png to svg to use svg in android there are a number of ways but the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? How to use the svgimageview class. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
The process to create icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class.
Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Here, as i'm using retrofit and livedata; This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg images are compatible with android or not? Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Import svg and psd images using vector asset tool in android studio.
Now we will look at how we can load svg from its url in our android app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Now we will look at how we can load svg from its url in our android app. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? The process to create icons.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg image can be scaled to any resolution and the quality will be the same. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. How to use the svgimageview class.
Tagged with android, svg, androiddev, androidstudio. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class.
In android, you can use android.widget.imageview class to display an image file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? The process to create icons. How to use the svgimageview class. Svg images are compatible with android or not?
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. The process to create icons. Svg image can be scaled to any resolution and the quality will be the same. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Import svg and psd images using vector asset tool in android studio. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? How to use the svgimageview class. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be scaled to any resolution and the quality will be the same. How to use the svgimageview class. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app.
Svg images are compatible with android or not? Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Import svg and psd images using vector asset tool in android studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
This article will show you how to add images in your android application, there is also an example which will show you how to load and use the added images in android application are commonly saved in android project drawable folder. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be used in desktop applications? Svg images are compatible with android or not? Here, as i'm using retrofit and livedata; Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be scaled to any resolution and the quality will be the same. How to use the svgimageview class.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Now we will look at how we can load svg from its url in our android app. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Svg image can be scaled to any resolution and the quality will be the same.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be scaled to any resolution and the quality will be the same. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Now we will look at how we can load svg from its url in our android app.
Svg graphics on the web can be animated in a number of ways while learning to work with scalable vector graphics images may take you some time, it is an investment that will pay off considering the benefits of svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? The process to create icons. Svg image can be used in desktop applications? How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be scaled to any resolution and the quality will be the same. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not?
Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
After that, android studio will generate an drawable id for. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Now we will look at how we can load svg from its url in our android app.
Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Path, line, rect, circle, ellipse, polyline and polygon elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg image can be scaled to any resolution and the quality will be the same. Can anyone be as kind to give a step by step process of the simplest to. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio.
In this tutorial, we shall learn how to parse svg file, draw it on canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Svg image can be used in desktop applications? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg images are compatible with android or not? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Svg image can be scaled to any resolution and the quality will be the same. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Svg images are compatible with android or not? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? The process to create icons. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Extracts all parameters of elements and groups that are supported in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
Import svg and psd images using vector asset tool in android studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications? The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app.
Luckily you can use them in your application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? How to use the svgimageview class. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be scaled to any resolution and the quality will be the same. Svg images are compatible with android or not? Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to.
We have to use a library known so to call svg image locally from app folder create a folder named as images in your react native project. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Now we will look at how we can load svg from its url in our android app. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Here, as i'm using retrofit and livedata;
It sounds straightforward but it was not for me, had to solve some pesky issues before i got it working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Now we will look at how we can load svg from its url in our android app.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? Import svg and psd images using vector asset tool in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be scaled to any resolution and the quality will be the same. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
When using appcompat with imageview (or subclasses such as imagebutton and floatingactionbutton), you'll be able to use the new app:srccompat attribute to reference vector drawables (as well as any other drawable available to android:src) SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
Svg images also known as scalable vector graphics is a type of extensible markup language for in react native we cannot directly display the svg format image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Now we will look at how we can load svg from its url in our android app. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. The process to create icons.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Here, as i'm using retrofit and livedata; Svg image can be scaled to any resolution and the quality will be the same. Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
Svg images are compatible with android or not? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Now we will look at how we can load svg from its url in our android app. Svg image can be scaled to any resolution and the quality will be the same. Here, as i'm using retrofit and livedata; I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Import svg and psd images using vector asset tool in android studio.
Extracts all parameters of elements and groups that are supported in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be scaled to any resolution and the quality will be the same. Here, as i'm using retrofit and livedata; Import svg and psd images using vector asset tool in android studio. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. The process to create icons. Svg image can be used in desktop applications?
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. The process to create icons. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications?
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg images are compatible with android or not?
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Import svg and psd images using vector asset tool in android studio. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Here, as i'm using retrofit and livedata; Svg image can be used in desktop applications?
In this tutorial, we shall learn how to parse svg file, draw it on canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not?
Svg image can be used in desktop applications? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Here, as i'm using retrofit and livedata; Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Import svg and psd images using vector asset tool in android studio. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be scaled to any resolution and the quality will be the same. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Android:src=@drawable/image for support in new android studio there is possibility to import svg to xml file, so you don't need to use external library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. How to use the svgimageview class. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Import svg and psd images using vector asset tool in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be scaled to any resolution and the quality will be the same.
When using appcompat with imageview (or subclasses such as imagebutton and floatingactionbutton), you'll be able to use the new app:srccompat attribute to reference vector drawables (as well as any other drawable available to android:src) SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be scaled to any resolution and the quality will be the same. Svg image can be used in desktop applications? Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
In android, you can use android.widget.imageview class to display an image file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. The process to create icons. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Now we will look at how we can load svg from its url in our android app.
Import svg and psd images using vector asset tool in android studio. Here, as i'm using retrofit and livedata; How to use the svgimageview class. Svg image can be scaled to any resolution and the quality will be the same. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
To import an icon into your project, follow these steps: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Svg image can be scaled to any resolution and the quality will be the same. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Here, as i'm using retrofit and livedata; How to use the svgimageview class. The process to create icons. Svg image can be used in desktop applications?
Using svg image for xamarin.forms sfbutton. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
Svg image can be scaled to any resolution and the quality will be the same. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Import svg and psd images using vector asset tool in android studio. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Can anyone be as kind to give a step by step process of the simplest to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use the svgimageview class. The process to create icons. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
The process to create icons. Svg image can be scaled to any resolution and the quality will be the same. Here, as i'm using retrofit and livedata; Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
If you'd like to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications?
Import svg and psd images using vector asset tool in android studio. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be scaled to any resolution and the quality will be the same. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Now we will look at how we can load svg from its url in our android app. The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it.
In this guide, we will take a look at how to use an imageview, how to manipulate bitmaps, learn about the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
Here, as i'm using retrofit and livedata; How to use the svgimageview class. Svg images are compatible with android or not? The process to create icons. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be scaled to any resolution and the quality will be the same.
This article will show you how to add images in your android application, there is also an example which will show you how to load and use the added images in android application are commonly saved in android project drawable folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not?
Here, as i'm using retrofit and livedata; You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Import svg and psd images using vector asset tool in android studio.
Svg image can be used in desktop applications? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. The process to create icons. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. How to use the svgimageview class. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Here, as i'm using retrofit and livedata; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg image can be used in desktop applications?
After that, android studio will generate an drawable id for. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. The process to create icons.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Import svg and psd images using vector asset tool in android studio. Svg image can be used in desktop applications? By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Here, as i'm using retrofit and livedata; Svg images are compatible with android or not?
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not?
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be scaled to any resolution and the quality will be the same. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app.
It works everywhere except ie 8 and down and android 2.3 and down. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
Import svg and psd images using vector asset tool in android studio. The process to create icons. Here, as i'm using retrofit and livedata; You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be scaled to any resolution and the quality will be the same. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
Tagged with android, svg, androiddev, androidstudio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. Here, as i'm using retrofit and livedata; Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. The process to create icons. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not?
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be scaled to any resolution and the quality will be the same. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Import svg and psd images using vector asset tool in android studio. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
In this tutorial, we shall learn how to parse svg file, draw it on canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Now we will look at how we can load svg from its url in our android app. Svg image can be scaled to any resolution and the quality will be the same. The process to create icons. Here, as i'm using retrofit and livedata; Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications?
Now we will look at how we can load svg from its url in our android app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Svg image can be scaled to any resolution and the quality will be the same. Svg image can be used in desktop applications? Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Import svg and psd images using vector asset tool in android studio. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e.
While android does not support svgs (scalable vector graphics) directly, with the launch of in android vector drawable are created as xml files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. How to use the svgimageview class. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not?
You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Here, as i'm using retrofit and livedata; Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. The process to create icons. Import svg and psd images using vector asset tool in android studio. Now we will look at how we can load svg from its url in our android app.
Import svg and psd images using vector asset tool in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. How to use the svgimageview class. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. Here, as i'm using retrofit and livedata; Import svg and psd images using vector asset tool in android studio. How to use the svgimageview class. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be scaled to any resolution and the quality will be the same. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts.
It sounds straightforward but it was not for me, had to solve some pesky issues before i got it working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? Here, as i'm using retrofit and livedata; So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. How to use the svgimageview class. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
While android does not support svgs (scalable vector graphics) directly, with the launch of in android vector drawable are created as xml files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. The process to create icons. How to use the svgimageview class.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Import svg and psd images using vector asset tool in android studio. The process to create icons. Svg image can be scaled to any resolution and the quality will be the same. Can anyone be as kind to give a step by step process of the simplest to. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? How to use the svgimageview class. Svg image can be used in desktop applications?
Android studio is an android development tool, it contains an important asset, that is images and icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. Svg images are compatible with android or not? How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Svg image can be scaled to any resolution and the quality will be the same. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications?
It works everywhere except ie 8 and down and android 2.3 and down. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Now we will look at how we can load svg from its url in our android app. Svg image can be used in desktop applications? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. How to use the svgimageview class.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Svg image can be used in desktop applications? Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app.
Svg images also known as scalable vector graphics is a type of extensible markup language for in react native we cannot directly display the svg format image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. The process to create icons. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. The process to create icons. How to use the svgimageview class. Import svg and psd images using vector asset tool in android studio. Svg image can be scaled to any resolution and the quality will be the same. Now we will look at how we can load svg from its url in our android app. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. How to use the svgimageview class. Svg images are compatible with android or not?
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Import svg and psd images using vector asset tool in android studio. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Now we will look at how we can load svg from its url in our android app. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? The process to create icons. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. How to use the svgimageview class. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. The process to create icons. Svg image can be used in desktop applications?
Here, as i'm using retrofit and livedata; By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Import svg and psd images using vector asset tool in android studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Now we will look at how we can load svg from its url in our android app. The process to create icons. How to use the svgimageview class. Svg image can be used in desktop applications?
Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. You don't have to add different so, in this blog, we will learn how to use svg vector drawables in android. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Svg images are compatible with android or not? Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Here, as i'm using retrofit and livedata; Now we will look at how we can load svg from its url in our android app.
Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg image can be used in desktop applications? Svg images are compatible with android or not? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. How to use the svgimageview class. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Can anyone be as kind to give a step by step process of the simplest to. Get the svg image url, this will be sort of downloading file from the server and then parse the xml code in it. Import svg and psd images using vector asset tool in android studio. Androidsvg releases from version 1.2.0 onwards include a custom view class that allows you to easily include svg images in your layouts. Svg images are compatible with android or not? The process to create icons. Second, svg is an ordinary xml file, so its size can be much lesser than the raster so, there are at last two ways to show svg file in android.
